
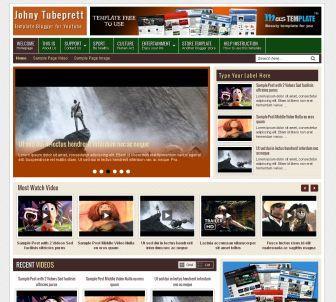
Johny Tubeprett template made for video content only from Youtube.
There's so many feature in this template. It's a white and brown color with 4 column blogger in there, easy loading with elegant looks, 1 right sidebar, 3 columns footer, navigation drop down menu, grid and list style, tab widget categories, clean design template, tag H1 and H2 ready, and more. This template suitable for video content blog with daily updates only from Youtube. But you can use it for any gallery images content for your blog.
How to post a video on this exact template? These template Idly While Waiting Germany Vs Greece. For installation of other features that exist in this template, please refer to the following explanation:
- Slider on which I put on this template works featuring recent post, if you want to change the display per label / category.
- Widget "Type Your Label Here" which in addition to sliders, as always go to Layout, select the Type Your Label Here on the blog post >> click Edit, and then type a label on the box, the last Save. See the image below for more details:

- Widget Tab View category
First, to change the title of the tab (Adventure, Action, Bike Games and so on) look for the following code in the Edit HTML:Title1="Adventure";Title2="Action";Title3="Bike Game";Title4="Dress-Up";Title5="Strategy";Title6="Sport Game"
Having found the above article change the blue color with the title you want to display on the tab view widget category.
Second, to fill the widget tab view with a label that you want to install there, locate the following code in the Edit HTML (do not forget to check expand widget templates):<div class='tab-wrapper'>
Replace all the blue text on the code above, with the label you want to display.
<div class='tabber' id='tab1'>
<script>
document.write(" <script src=\"/feeds/posts/default/-/comedy?max-results="+numposts2+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>");
</script></div>
<div class='tabber' id='tab2'>
<script>
document.write(" <script src=\"/feeds/posts/default/-/jazz?max-results="+numposts2+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>");
</script></div>
<div class='tabber' id='tab3'>
<script>
document.write(" <script src=\"/feeds/posts/default/-/comedy?max-results="+numposts2+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>");
</script></div>
<div class='tabber' id='tab4'>
<script>
document.write(" <script src=\"/feeds/posts/default/-/jazz?max-results="+numposts2+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>");
</script></div>
<div class='tabber' id='tab5'>
<script>
document.write(" <script src=\"/feeds/posts/default/-/comedy?max-results="+numposts2+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>");
</script></div>
<div class='tabber' id='tab6'>
<script>
document.write(" <script src=\"/feeds/posts/default/-/jazz?max-results="+numposts2+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>");
</script></div>
<div class='clear'/>
</div></div> - Popular Post Widget
Go to Layout >> select >> New Post thumbnail check box only, leave the box blank snippet.


Download Template Now!

